CuteEditor
netFORUM uses the CuteEditor HTML editor for document templates and email when a Rich Text Box is displayed. CuteEditor allows for more flexibility when creating document templates with more options built into the user interface. This functionality is used throughout netFORUM.
CuteEditor is a WYSIWYG editor and is compatible with most web browsers. It includes complete page editing, undo/redo capabilities, and the ability to strip out unnecessary markup when pasting from Microsoft Word. It is W3C, WAI compliant and meets section 508 accessibility guidelines.
Note: CuteEditor can display error information that might pose a security risk. To mitigate this risk, see the CuteEditor Security topic.
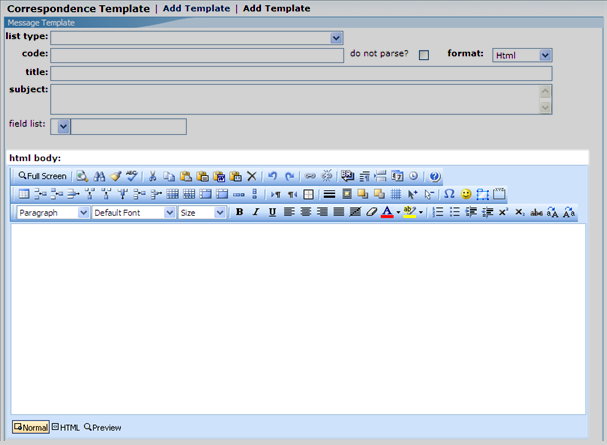
User Interface

Features
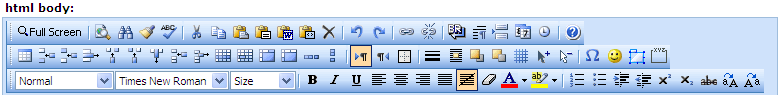
This section contains reference documentation for all of the CuteEditor tool bars and buttons which have been modified to display the applicable buttons for editing HTML within netFORUM.

| Menu/Button | Function Description |
|---|---|
|
Full-Screen |
Edit in full screen mode, maximizing your available space. |
|
Paste Plain Text |
Paste plain text (no formatting) into the editor. |
|
Paste from Word |
Paste content copied form Microsoft Word and remove the web-unfriendly tags. |
|
Break |
Insert a line break. |
|
Insert the Current Date |
Insert the current date. The date format used is the date format configured on the clients machine. |
|
Insert the Current Time |
Insert the current time. The time format used is the time format configured on the clients machine. |
|
Visible Borders |
Make table borders visible, which can make editing easier. |
|
Special Characters |
Insert a special character from a predefined list. |
|
Insert Emoticon |
Insert an emoticon at the selected position in the editor. |
|
Insert a Layer |
Insert a layer (absolutely-positioned div) at the selected position in the editor. |
|
Group Box |
Insert a group box (FieldSet) at the selected position in the editor. |
|
Insert Table |
Insert a table into the web page. |
|
Insert Row |
Insert a row above the selected row. |
|
Insert Row Below |
Insert a row below the selected row. |
|
Delete Rows |
Delete the selected row. |
|
Insert Column to the Left |
Insert a column to the left of the selected cell. |
|
Insert Column to the Right |
Insert a column to the right of the selected cell. |
|
Delete Columns |
Delete the selected column. |
|
Insert Cells |
Insert cells into the selected row. |
|
Delete Cells |
Delete the selected cell. |
|
Row Properties |
Edit row properties. |
|
Cell Properties |
Edit cell properties. |
|
Merge Right |
Merge the current cell with the one to its right. |
|
Merge Below |
Merge the current cell with the one below it. |
|
Horizontal Split |
Split a cell into columns. |
|
Vertical Split |
Split a cell into rows. |
|
Box Formatting |
Box formatting options. |
|
Justify None |
Do not justify the text. |
|
Remove Format |
Remove format of the selected text. |
|
Insert Link |
Add a link to the text on your page. |
|
Remove Link |
Remove the hyperlink from the selected content. |
