Lookup
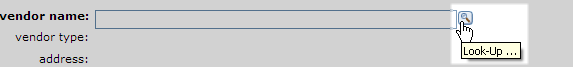
A Lookup creates a clickable button next to a search field and allows the user to search for any results that match the search value. In the example below, the Lookup button is searching for an Organization.
Behind the scenes, the lookup locks in a value in a Foreign Key column after the user searches for the "parent" record. The lookup captures the primary key of the parent row and puts that value into the Foreign Key column.
Lookups take advantage of the same features that are in Find, List Results and Query.
A Lookup works directly with a Lookup XRef. The Lookup definition governs the Object that gets searched, and the Lookup XRefs specify the Primary key of the primary table (the one getting looked up) and the foreign key whose value needs to be set by the primary key.
When designing the form in the Form Designer, you will not see the Lookup Button. The Lookup Button will be placed next to the Source Control when the form is rendered to the user.
Controls
Lookup
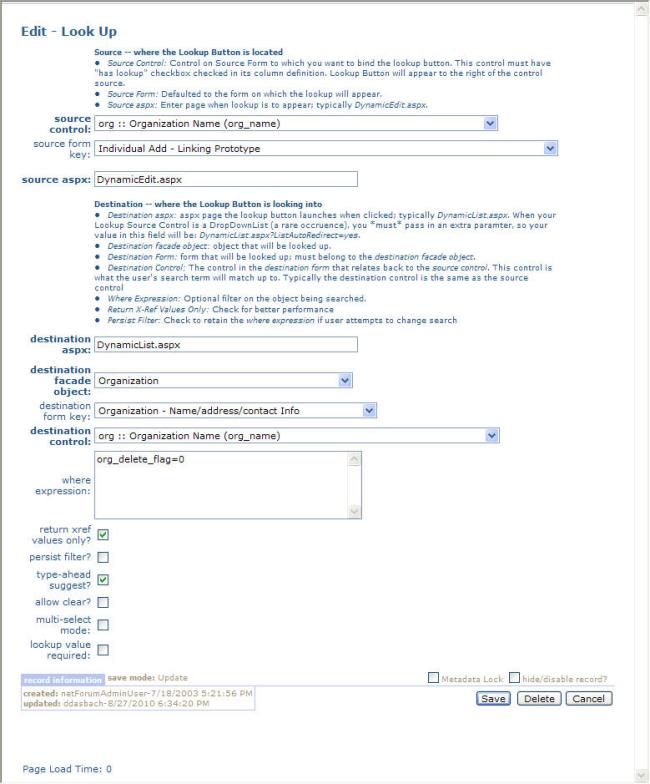
Source: the source fields relate to where the Lookup is located, i.e. the Form it appears on.
- Source Control: The name of the Form Control on the Form to which the Lookup button is bound. This control must have "has lookup" checkbox checked in its column definition for the Lookup to appear. To have a lookup on the customer sort name control (cst_sort_name_dn), for example, then you must enter cst_sort_name_dn in the source control field.
When deciding which field to use as the Source Control, you will generally choose the single field that best describes the parent being looked up. For example, an Individual or Organization Name, the name of an Event, etc. You can then add that Control to the Form from the Form Designer. If you do not see that Control in the New Control To Add control selector, then this means that the table that contains that column is not a Data Object of the Dynamic Form’s Object and it must be added.
The Source Control usually will not be a column in the main table on which your form is based; it will be a column in the parent table that your Lookup button is searching against. For this reason, you will not make the source control be the Foreign Key column in your main table, although that might seem to be the logical choice.
- Source Form Key: The name of the dynamic form on which the Lookup will appear. When adding a Lookup from a dynamic form, this value will be defaulted to this form.
- Source ASPX: Enter the page name on which the lookup is to appear; typically DynamicEdit.aspx.
Destination: the destination fields direct where the Lookup is looking up values.
- Destination ASPX: Enter the page name where the Lookup will drive the user. Typically this is DynamicList.aspx. In the rare occurrences where your source control is a DropDownList (instead of the more common TextBox) then you must add the additional parameter of ListAutoRedirect=yes, so that your full value in this field will be DynamicList.aspx?ListAutoRedirect=yes.
- Destination Facade Object: Enter the façade object that will be searched against.
- Destination Form Key: Enter the Dynamic Form that will be searched against. The Dynamic Form must belong to the Destination Façade Object. This choice of this form is important because if the user chooses to click the find/search icon on the list results page, the find page that is served will have its search controls from the Destination Form you select. If the find page has no search controls, then you should add some or pick a different form.
- Destination Control: Enter the name of the control that will be matched against the value entered by the user in the search field (source control). In most cases, the Destination Control will be the same as the Source Control.
- Where Expression: enter a SQL where clause to filter the rows being searched, if desired. You do not need to include the actual word where, just the expression, as illustrated in the example above.
- Return XRef Values Only?: If this is checked, then the Lookup will return only values needed by the Lookup Cross Reference definitions. Otherwise, the Lookup will return the full façade object.
- Persist Filter: If you select the Persistent Filter checkbox, the framework will remember the initial where expression clause that is entered in the lookup definition and add it to the search criteria if the user types their own search criteria.
- Type Ahead Suggest: Starts looking up the value as the user types keystrokes. Added in 2006.02 build.
- Allow Clear: Allows user to clear out the value of a lookup and any Lookup XRefs. Used to allow user to "blank out" a non-required lookup. Added in 2006.02 build.
- Multi-Select Mode:
 in netFORUM 2010, this checkbox causes the destination list page to open in Select Mode and allows the user to check multiple results. Note that code must be written to handle the rows selected and place them into whatever collection is needed upon return to the original page.
in netFORUM 2010, this checkbox causes the destination list page to open in Select Mode and allows the user to check multiple results. Note that code must be written to handle the rows selected and place them into whatever collection is needed upon return to the original page.
- Lookup Value Required:
 in netFORUM 2010, this checkbox requires that the user enter a value into the lookup field prior to searching.
in netFORUM 2010, this checkbox requires that the user enter a value into the lookup field prior to searching.
[edit] Lookups that are Linked to DropDownList Source Control
Lookups most commonly are bound to source controls that are textboxes. In these cases, you will see a button next to the source control. In some cases, however, you can have a Lookup that is bound to a DropDownList. In this case, no button will appear. However, if you have any Lookup XRefs (see below), then when the user chooses a value from the DropDownList, the Lookup XRefs will be set based on the value chosen from the DropDownList. To make a DropDownList operate as a Look Up, you must include in the destination page the additional querystring parameter of ListAutoRedirect=yes.
An example of this is on the Add Exhibit page. On this page, you can select an Event to link the exhibit to. When you select an event, the form will post back and will populate the various date fields on the exhibit (start date, end date, etc.) with the corresponding values from the event.
[edit] Lookup XRef
Lookup Button Cross References (or XRefs) direct the Lookup Button to retrieve data from the element being looked up and return those values back to the Source Form.More specifically, the Lookup will take the data from a control in the Destination Object being looked up and pass that value back to a control belonging to the Object of the Source Form.
Each Lookup Button must have at least one Lookup XRefs. This Lookup XRef will retrieve the Primary Key from the element being looked up and set the value of the Foreign Key on the Source form. This data is necessary to link the records in the database.
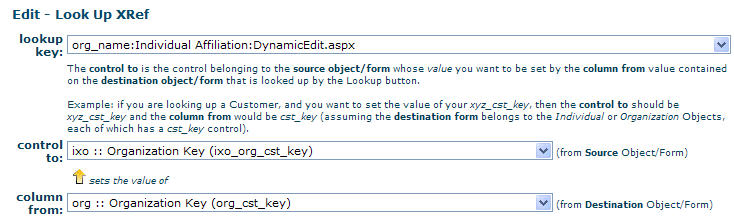
The control whose value is being retrieved by the lookup is called the control from and the control that will take this value is the control to.
Here is an example of the Organization Lookup shown above.
The source control to which the lookup is bound is org_name. When the user enters a search expression and returns a search result, the lookup action will take the value of org_cst_key and then set the value of ixo_org_cst_key to that value. This step is necessary as the column ixo_org_cst_key must take the value of the org_cst_key of the Organization.
Note that you do not need to actually have a control on the form for ixo_org_cst_key on the source form. This value will be populated in the Object even if the ixo_org_cst_key is not on the form. In fact, there is no reason to place this control on the form anyway as the column is meaningless to the end user.
If the user enters a search phrase of "avec" and clicks the Lookup and chooses the record belonging to Avectra Inc. from the results, then the lookup action will take the org_cst_key (whose value might be ‘123-abc-xyz-333’) and place that value in ixo_org_cst_key on the form. The full organization name (which is Avectra Inc.) will automatically get set because of a Related Object relationship.
Lookups can have more Cross References to set the values of other controls on the form. For example, a Lookup on an organization might also need to return addresses or other information about the Organization.
[edit] Controls
- Control To: The name of the control on the Source Form that will accept a value from the Control From control from the Destination Object being looked up.
- Column From: The name of the control in the Destination Object whose value will be passed back to the Control To on the Source Form.
[edit] Lookup in Code
Q. Has anyone done any customization with lookup control on a static form. There is an accounting form called DeleteProformaProcess.aspx which currently has a batch dropdownlist which I need to customize as a lookup control.
A. I don’t think we have an example of this in baseline netFORUM. You need to call Avectra.netForum.Data.DataUtils.AddLookUpButton(PageClass oPage, System.Web.UI.Control oControl, string szRowLevelFormKey, string DataObjectDescription)
If you pass the page, the holder and proper DataObjectDescription it adds the button. Static form is not “designable”, so you would have to add the lookup xref and the rest of the lookup setup “manually” to LookupAgent object
[edit]See Also
[edit]Customization - Adding a separate add link
[edit]Senario
We have a custom form based on a table with a cst_key field. The customer wants a lookup that can select either individuals or organizations. The baseline solution of using the add link on the lookup results won't work because it would be based on the customer object. We needed two links, one to add individual and one to add organizations. While this could be accomplished with a simple link to the add individual or add organization form, once we were done we would have to look up the new record. In this solution we use a wizard with javascript that will take care of populating the customer key into the cst_key field and setting the customer name in the lookup.
[edit]Solution
Displayed above is the cst_sort_name_dn lookup field that is related to the record's cst_key. The record's customer key must be a hidden field on the form so that it can be populated by the javascript in the wizard.
[edit]Add Individual
Add Individual - html link - URL/Image Path/Data value:
url[javascript:void(0)]
onclick[OpenNewWindow('Wizard.aspx?Modal=Yes&WizardKey=64143b38-5c4c-4211-9d38-95898ac0a393&Action=add');]
img[~/images/add_16.gif]
Set Customer Key Javascript HTML Content
<TABLE>
<TBODY>
<SCRIPT>
this.params = {};
var qs= location.search.substring(1, location.search.length);
qs= qs.replace(/\+/g, ' ');
var args = qs.split('&');
for (var i = 0; i < args.length; i++) {
var pair = args[i].split('=');
var name = decodeURIComponent(pair[0]);
var value = ''
if (pair.length==2)
value = decodeURIComponent(pair[1]);
this.params[name] = value;
}
window.opener.document.getElementById('g23_cst_key').value = this.params['cst_key'];
window.opener.__doPostBack('cst_sort_name_dn','');
window.close();
</SCRIPT>
</TBODY></TABLE>
[edit]Add Organization
Add Organization - html link - URL/Image Path/Data value:
url[javascript:void(0)]
onclick[OpenNewWindow('Wizard.aspx?Modal=Yes&WizardKey=340b62a5-a9bb-4cec-8e1b-ec920bdd9ed5&Action=add');]
img[~/images/add_16.gif]
Set Customer Key Javascript HTML Content
<TABLE>
<TBODY>
<SCRIPT>
this.params = {};
var qs= location.search.substring(1, location.search.length);
qs= qs.replace(/\+/g, ' ');
var args = qs.split('&');
for (var i = 0; i < args.length; i++) {
var pair = args[i].split('=');
var name = decodeURIComponent(pair[0]);
var value = ''
if (pair.length==2)
value = decodeURIComponent(pair[1]);
this.params[name] = value;
}
window.opener.document.getElementById('g23_cst_key').value = this.params['cst_key'];
window.opener.__doPostBack('cst_sort_name_dn','');
window.close();
</SCRIPT>
</TBODY></TABLE>
[edit] Lookup troubleshooting/FAQ
[edit] Bug 11543: Lookup fails when selected record in lookup result is on top of another lookup control
When you have more than two lookups in a row on a form or if lookups are on the form in such a way that the record selected in one lookup result is directly over another lookup control, the lookup will fail.
Here is an example of a form which will have problems:
The lookup about to fail because the user is selecting a record which is over another lookup control.
This is not a problem when there are only two lookups adjacent, one above another, because the lookup result box has a header which covers the second lookup control.