Designed Child Form Menu
This page shows how to add a Designed Child Form Menu using the netFORUM Toolkit and the Avectra.netForum.Extension.Utility.PaintChildForm method in a Form Extension.

How to Add a Designed Child Form Menu

1. Create a new form based on the same object as the form on which you would like to place the Designed Child Form Menu.
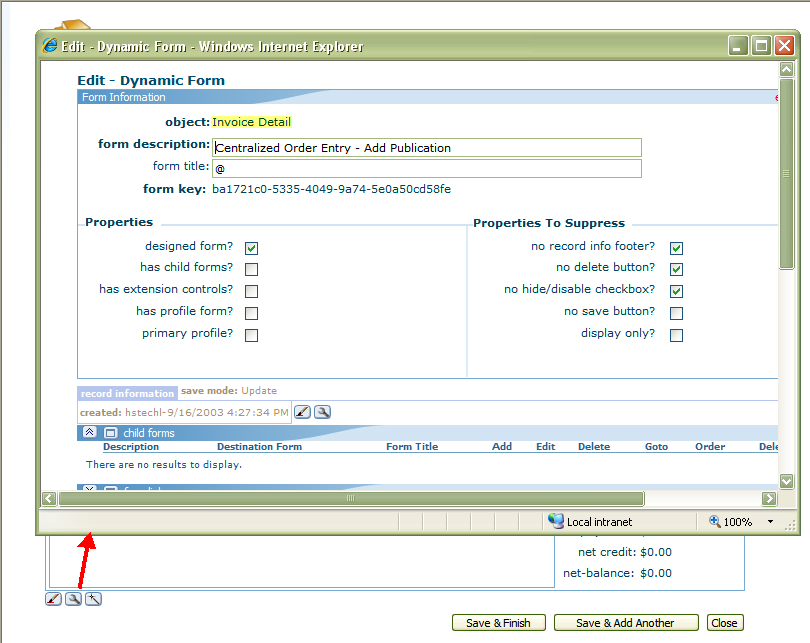
- To determine the object on which to base your Designed Child Form Menu, use the Edit Form Icon on the form on which the Designed Child Form Menu will be based. This will open the Edit Form. The object name is displayed, as seen highlighted in the nearby image.
2. In the Toolkit module, find the object you just looked up and add a new form via the forms child form.
3. Add a child form to your newly created form using Child Form Select SQL to obtain the results you would like to see.

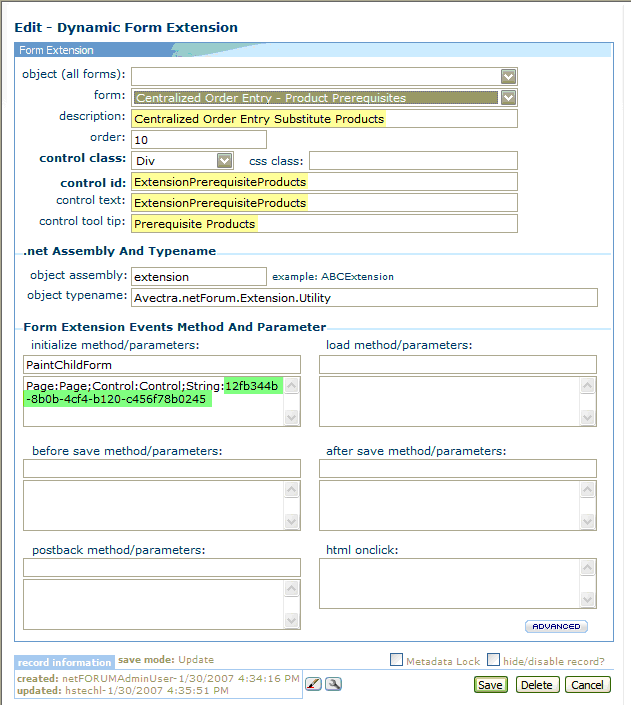
4. Add a form extension to your newly created form with the following setup (see image on the right):
All highlighted values should be changed.
- Yellow highlighted values are fairly self-explanatory and should be changed for clarity purposes, as opposed to affecting the functionality.
- Green highlighted values affects functionality. The string parameter to be passed to the method must be the primary key of the child form that was added in Step 3. To obtain this key, go to the child form. In the URL for this page, there will be ‘&key=’ followed by a random string of letters and numbers with some dashes mixed in. Everything after the ‘=’ and before the next ‘&’ or the end of the URL is the key. Copy this value and set it as the value following the ‘String:’.
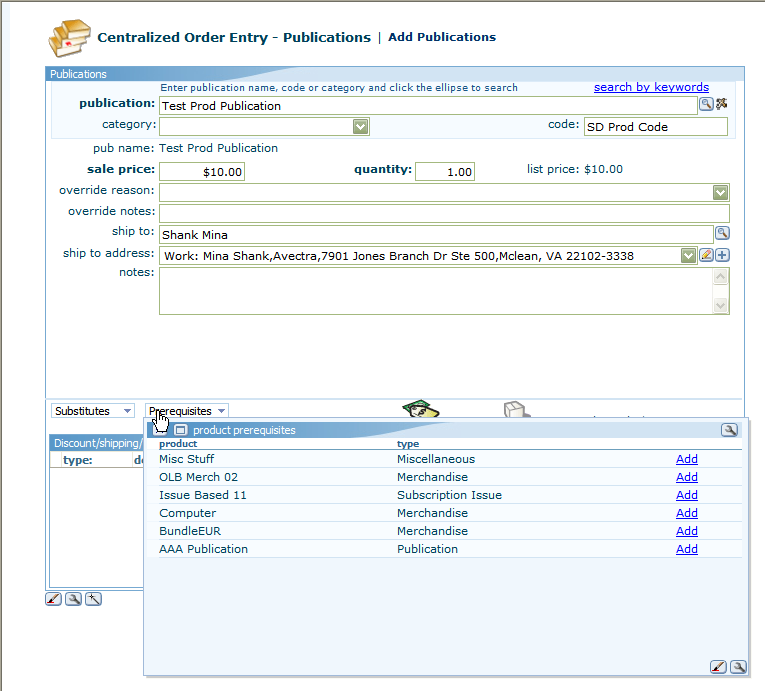
5. Design the form and add the extension to it from the "new control to add" dropdownlist.
- The size of the form determines how big the menu will be when it drops down.
- The size of the extension control determines what space the child form will take up.
- Generally, the form should not be too large, probably not much more than 600x400, and the extension control should be roughly the same size as the form.
Once you've completed designing the form, "copy" (Ctrl-C) the FormKey of the form, as you will need this value when setting up the menu.
6. Back on the form where you want the Designed Child Form Menu to display, add a new hyperlink form control. Change the control style to DataFormMenuMore. Then in the URL/Image Path/Data field for the control, set these values:
URL[javascript:void(0);] MENU[form] TYPE[iframe] FORMKEY[**form key value**] DIRECTION[RB]
The properties for these values are all described in more detail on the Designed Menu page, but the most important for the purpose of creating this type of form is the FORMKEY, which should be set to the key of the form created in Step 1, the same value copied as part of step 5.
