

Most of our REST API methods require authentication; in other words, you must sign in with valid credentials to use the service. Because the REST service is stateless, however, signing in does not automatically authorize the requests you submit afterwards. Authentication for the MIP Advance API service is token-based: when you sign in successfully, you are issued a token that you must then include as a header in your subsequent API calls. In this tutorial we show you how to obtain this token from the hosted MIP API service, along with the base URL for your API calls. A later tutorial will demonstrate how to use this information.
Please be aware that the sample code is simplified for clarity, and should be used for learning purposes only.
In a hosted API service, logging in is accomplished by sending a request to a gateway server rather than directly to the API service. The response to a successful request includes both an authentication token and the base URL of the Advance API server you are assigned to. Your subsequent API requests will be sent to endpoints at this base URL.
To see how this works, type the code below into your text editor, making the following substitutions:
| [[GATEWAY_URL]] | The gateway URL for the cloud-based API service. (This is provided in your enrollment materials.) | |
| [[YOUR_ID]] | Your login ID for MIP Fund Accounting. | |
| [[YOUR_PASSWORD]] | Your password for MIP Fund Accounting. |
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.2/jquery.min.js"></script>
<script>
$.ajax({
method: "POST",
url:"[[GATEWAY_URL]]",
data:{
username: "[[YOUR_ID]]",
password: "[[YOUR_PASSWORD]]"
},
success: function(data, status){
alert("Success! \n Your new token is: " + data.accessToken + "\nYour base URL for API calls is: " + data.restApiUrl);
},
error: function(data, status) {
alert("Error: " + status);
}
});
</script>
</head>
</html>
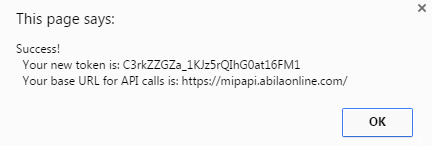
Save the code as loginsample.html, and open the file with your web browser. You should see an alert box
similar to the following:

If the alert box indicates an error instead, check that the credentials you substituted for the placeholders above are typed correctly and enclosed in quotes. If no alert box appears after several seconds, use F12 to check the browser console for errors.
If the data you are pulling is from the wrong database, it is because the login uses the most recent organization where the user has logged in. To change databases, you must first change your organization using the "Change the current organization context" endpoint (see the API Reference Guide for more details). Note that you must enter your authentication token in the header of the call each time you change your organization.
The jQuery ajax() method accepts a JSON object argument containing all of the information required for the HTTP request. The HTTP verb ("POST" in this case) is assigned to "method" and the gateway URL to "url." The "success" and "error" functions contain the logic to process the result of the request. A JSON object containing the login credentials is assigned to "data."
The JSON object returned in the response to a successful Login request contains just the authentication token and the base URL of the API, as "accessToken" and "restApiUrl."
You must submit your API requests to the API method endpoints at the URL returned in "restApiUrl." Do not attempt to submit them to the gateway URL, which only handles authentication.