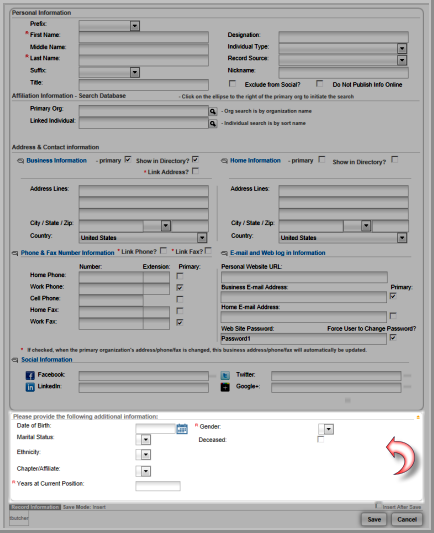
Design Demographics enable you to design custom forms for all demographics set-up and collected. Administrator users will have a Design Demographics hyperlink on those modules that set up and collect demographics. For example, demographic forms can be configured/designed for customer records, event registrations, and product demographics where custom demographics are found. You may dictate field placement, length, tab order, and so forth on the form. The sample form below is for individual demographics collected in iWeb on Individual Profiles.

To set up a custom form for individual customer records, organization customer records, award records and committee records and so forth, Administrator users will see a Design Demographics link in group item drop down or on the profile in the case of the Event profile and demographics for events.

Administrative users will see a Design Demographics link on the product profile to configure demographics for the add/edit product forms (similar to design demographics for designing forms for event registration demographics).

To design a custom form for demographics that have been enabled:
-
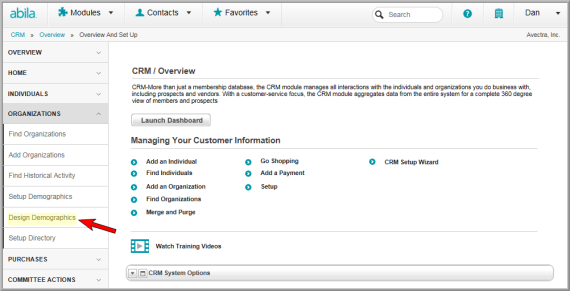
Go to the module or profile of the demographics that have been enabled such as CRM or the Event profile as described above.
-
Click on the Design Demographics link.
A design form appears that displays the demographics that were selected on the Set up Demographic form for the specific demographics you are modifying the form for.
The selected demographic label and corresponding data field are displayed on the design form. The design form allows you to configure the following:
- You can click on a data field and drag it to a new location on the form.
- You can delete a data field. This does not change any settings made on the Set up Demographic form itself.
- You can adjust the height of the form. The width cannot be changed so there is consistency between the main form and the demographics portion of the form.
- You can configure the Tab Order on the form. Tab order refers to fields that are highlighted in order as a user tabs through them.
- You can create a consistent layout on the form by aligning fields to be left-justified, right-justified, top or bottom-justified.
- You can create Free Text to provide further instructions on the form or section dividers.
- You can create a Sizeable Box on the form to provide further distinction among specific demographics.

Tip: Saving the design form periodically is advisable so that changes you make are not cleared by a session time-out or ISP connectivity issues.
