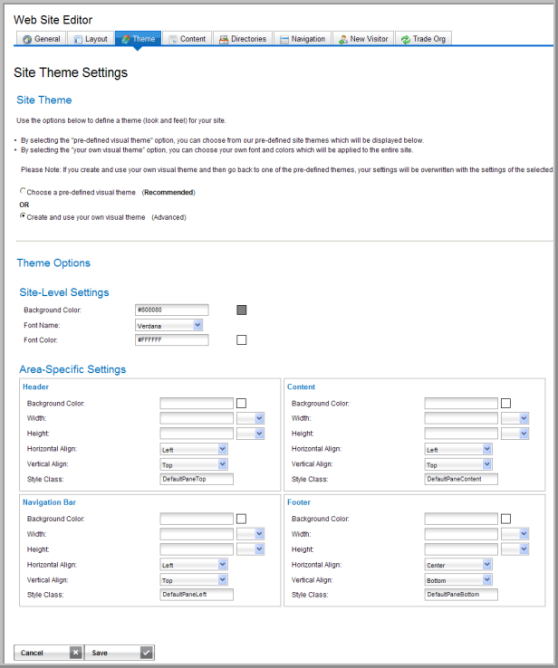
On the Theme tab of the Web Site Editor, you can define the overall look and feel of your site including your color scheme and how your content fits within your page. You can choose from several pre-defined templates created for you or you can create your own visual theme.
Note: When you save your changes, you will receive a message that if there are any visitors on your site, they may lose their current session data. For this reason any significant updates using the Web Site Editor should be performed during off-peak hours.
To choose a Web Site visual theme:
-
Go to the Web Site module.
-
On the group items bar, click Web Site Editor.
-
Select the Theme tab.
-
Select either Choose a pre-defined visual theme (recommended) or Create and use your own visual theme.
If you select the Choose a pre-defined visual theme option, the Theme Options section populates with several pre-designed templates that have most of the work completed for you. This option is recommended for those users who do not have much graphic design or HTML experience. To use one of these templates, select the radio button under the template you want to use. Notice that a highlight box surrounds the template.

If you select the Create and use your own visual theme option, you can specify the Site-Level Settings which include the background color of the site, font style, and font color. You can also change Area-Specific Settings, which include the background color, width, height, and alignment for the content area, navigation bar, header, and footer. You can also assign a style class to the header, footer, navigation bar, or content area. When you specify the style class for a web site area you have the ability to overwrite any or all baseline styles by re-defining the baseline style classes in that style sheet and giving them different values. (This is only for advanced HTML users. Use with caution.)

-
After you select your Theme options, click Save.
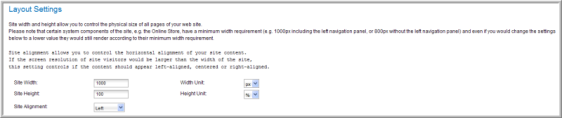
Note: The settings on the Theme tab do not overwrite your previously defined site settings on the Layout tab under the Layout Settings section (seen below). For example, if you choose the recommended minimum settings of width = 1000 px, height = 100%, and alignment = center on the Layout tab, and then specify a width of 2000 px for your header on the Theme tab, your header will be 1000 pixels wide, as specified on the Layout tab.